Using a Slider
You can choose to have a slider on your home page or you can leave it off. Sliders typically work best with large images that have set featured images that are consistent in size. Photos that are small or oddly sized will often appear off in the slider with extra white space or they will look uncentered. To work well with this theme, featured images should be at least 1240 wide and at least as tall as you set the slider height to be in your settings. The theme demo uses a height of 600px. You can change this to a difference height if you desire.
You will need to have posts, pages, or products with featured images attached to them for an image to show in the slider. You set your featured images in your editor in the right sidebar.
Setting up the Slider
Check that you have installed and activated the Genesis Responsive Slider plugin
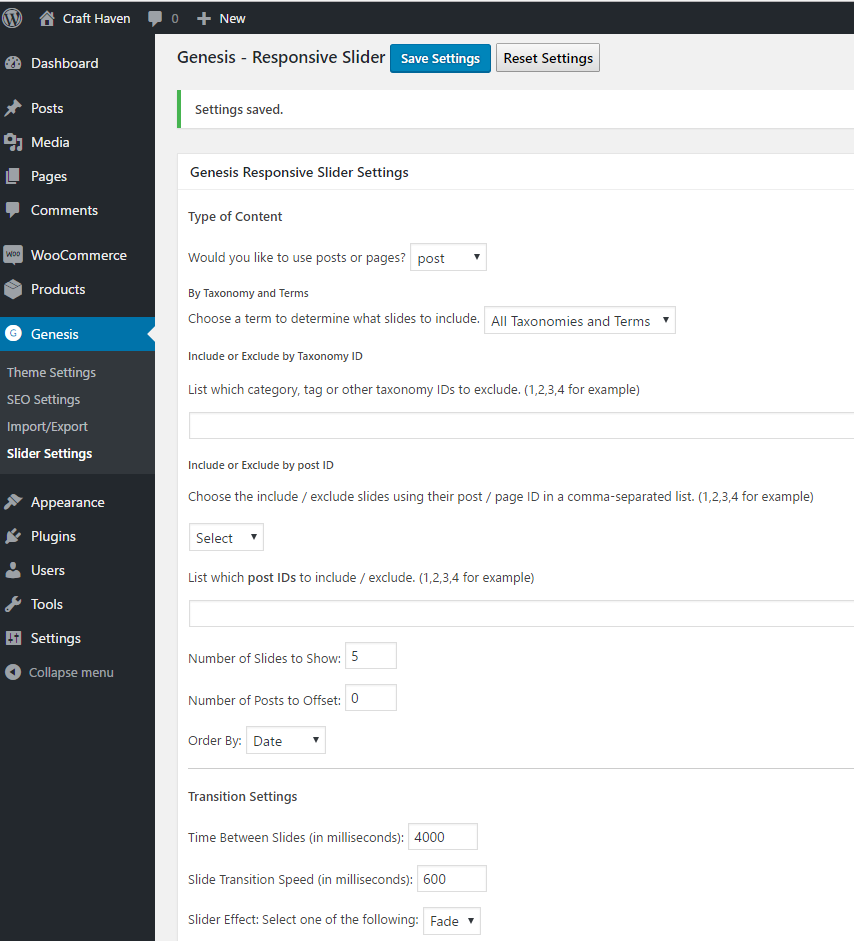
Navigate to Genesis-Slider Settings and Set the choices as follows. The images match the demo theme:
Set whether to display posts, pages, or products, and choose how many to show. The demo uses five. Note that you can exclude specific items and taxonomies if desired. You can chose how fast to change images and the effect used to do so.

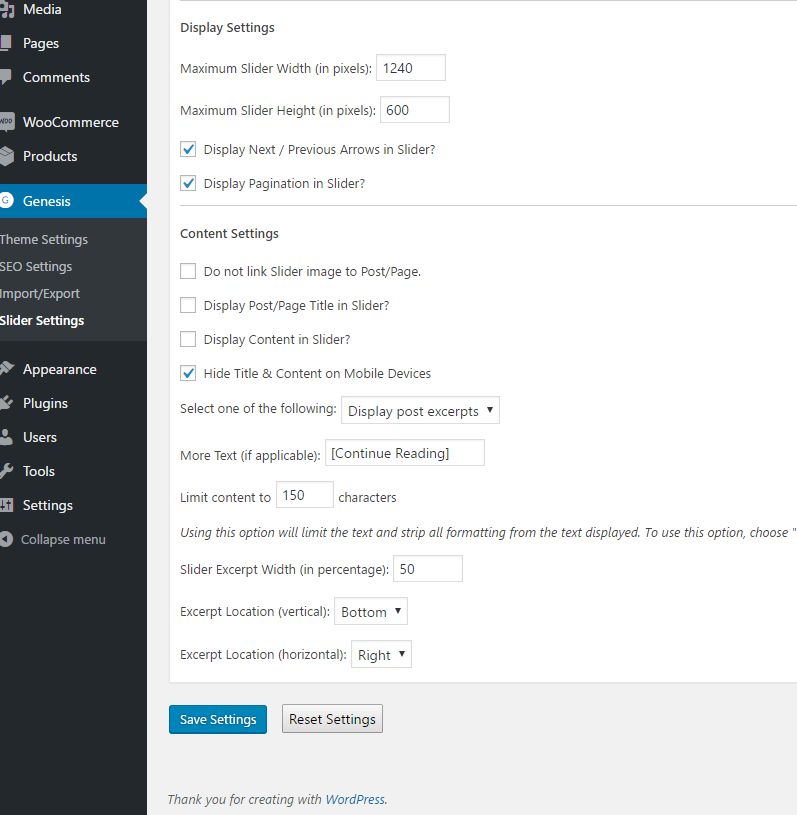
The most important changes are the display settings and content settings. Set the maximum slider width to 1240. You can play with the height based on your preference. The demo uses 600.
Be sure to uncheck the box that says “Display Content in Slider.”

When you are finished, click Save Settings.
Adding the Widget
The slider is added to your home page using a widget.

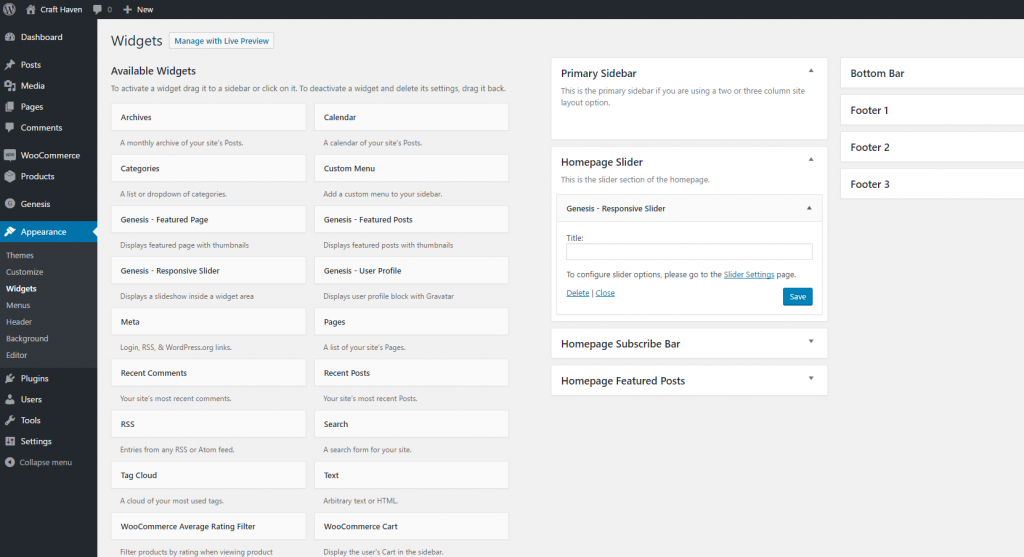
1. Navigate to Appearance-Widgets.
2. Click on the Genesis Responsive Slider widget then choose Homepage Slider, or drag and drop it to the Homepage Slider widget area.
3. Click Save in the Genesis Responsive Slider widget.
The slider should now appear on your front page.
Troubleshooting
Sometimes photos will not look right in the slider. Here are some possible fixes.
Stretched and Blurry Photos
If your images look stretched out and/or blurry, you will need regenerate your thumbnails. This is done using the Regenerate Thumbnails Plugin. Install and activate the plugin and navigate to Tools-Regen Thumbnails. Click and let the program run. It might take a while, especially if you have a lot of images. This will often fix your problems.
Small Photos/ Not Centered on the Page
If your photos do not appear centered on the page, make sure that your featured images for the slider are at least 1240 pixels wide. Often that is the culprit. For recent posts showing on the slider, change the featured image size to be at least 1240 pixels wide. In the alternative, you can change your slider to be a smaller size to match your photo size. But the theme will look best using at least 1240 pixel images as the featured image.
If the images are at least 1240 pixels, run the regenerate thumbnails plugin as described above.