Installation Steps:
Please follow the following simple and easy steps to install your wordpress theme.
note: before proceeding, please save your existing widgets data, code and text if you are already using a theme on your wordpress blog. Installation of this theme might remove existing widgets from your blog.
The file name will look like the following:
themename_theme_package.zip
example:
![]()
-
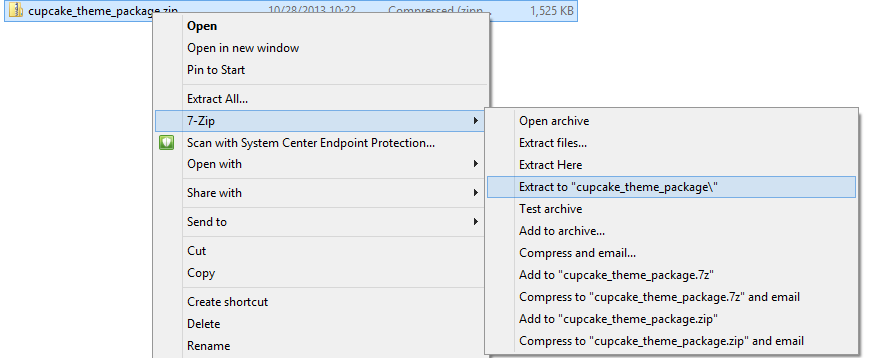
Right click on the file and extract all to a folder ( by unzipping the file using any unzipping application like winzip or 7-zip). Save to a location that you can easily remember like desktop or anywhere else on the file system.

-
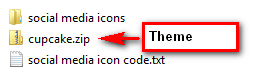
Double click on the extracted folder and you will find your theme with the “.zip” extension. Do not unzip this folder because you will be uploading this zip file to your wordpress blog.

note: please note that we are only showing example using the “cupcake” theme. Yours will show the actual name of the theme you purchased. -
Open up your web browser and enter the URL of your blog and append the URL with “/wp-admin” to get to the Login screen of your wordpress blog.
example: www.myblogname.com/wp-admin
-
Enter your username and password to login to your wordpress blog.

-
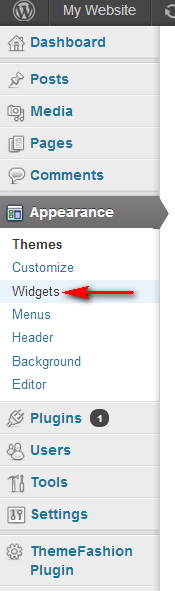
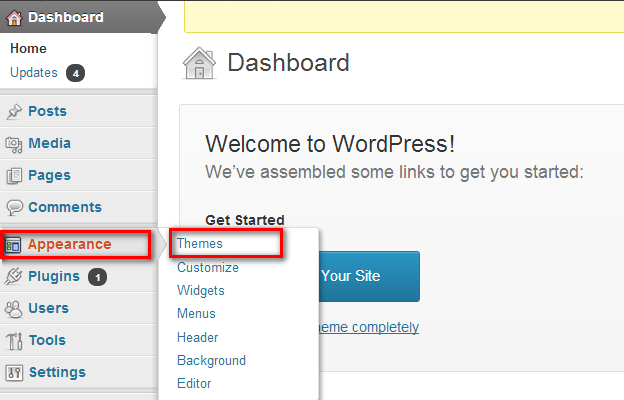
After you are logged in, click on the “Appearance” in the left hand side bar and select “Themes”.

-
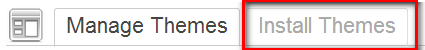
Click on the “Install Theme” tab on the top.

-
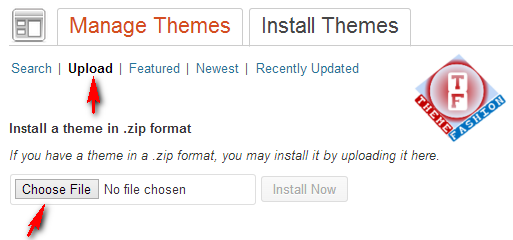
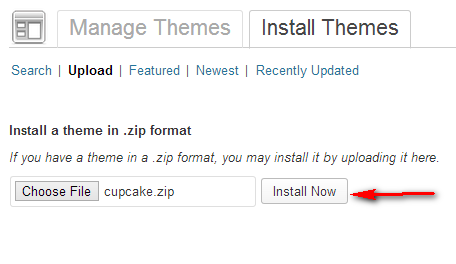
Click on the “Upload” tab and then click on “Choose file”.

after you have selected the theme zip file, click on install now button.

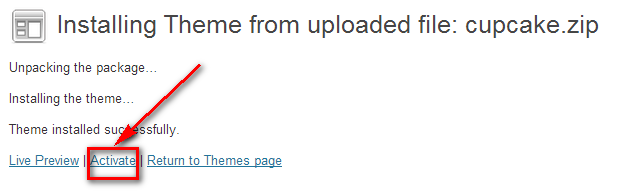
It’s time to activate your theme now and start using it for your blog.

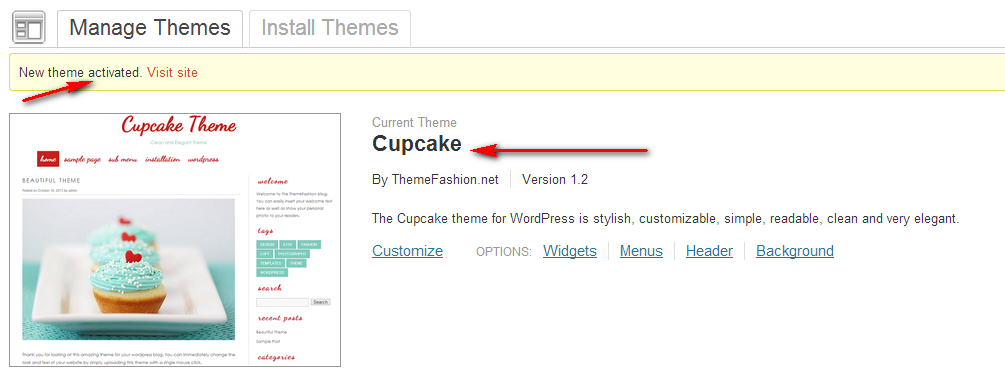
You will see your theme’s screenshot and it will be selected as your current theme.

-
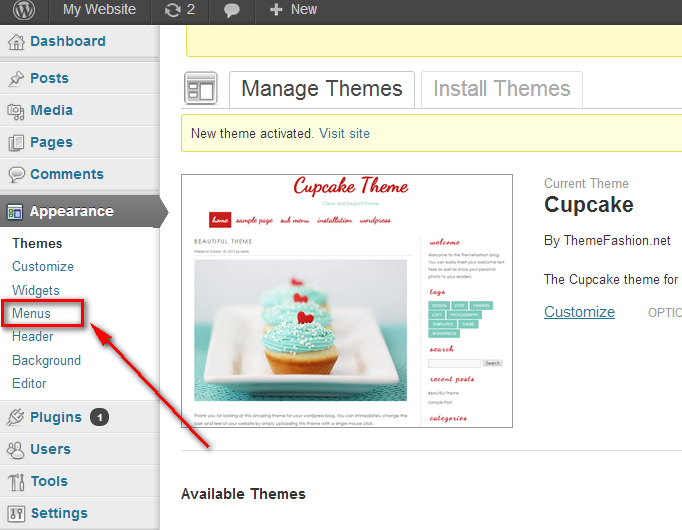
Final step it to active your top menu navigation bar
Click on the “Menus” link in the left side bar

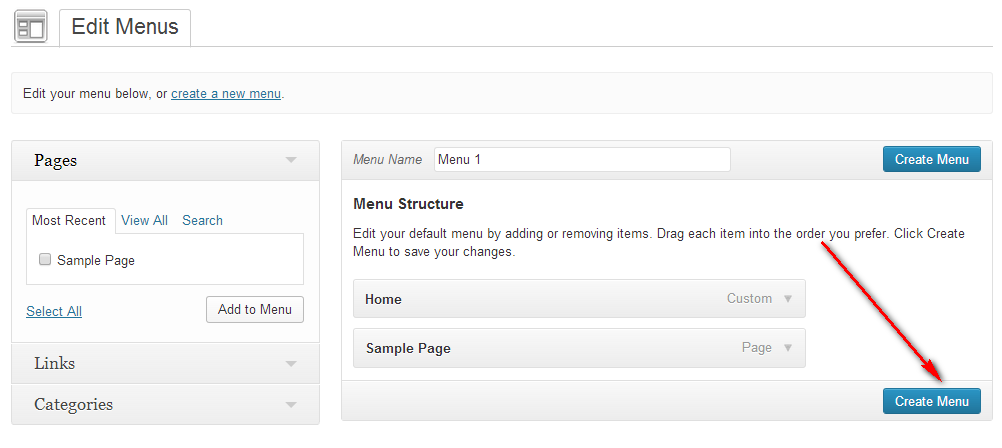
Enter a “Menu Name” and click on Create Menu Button

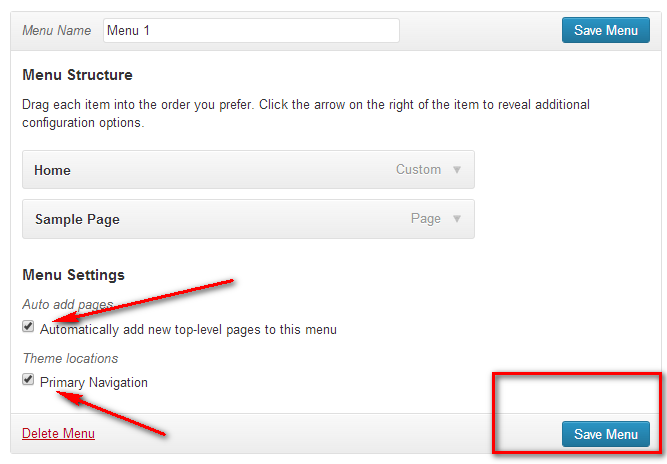
Please make sure you have the following checked.

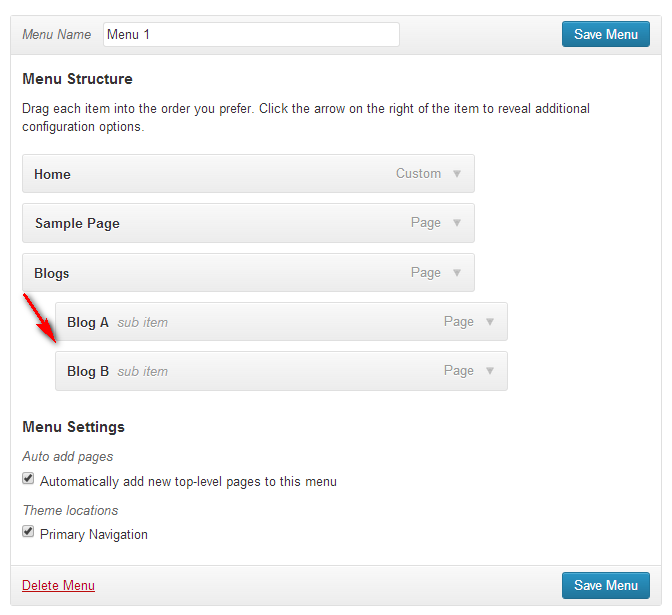
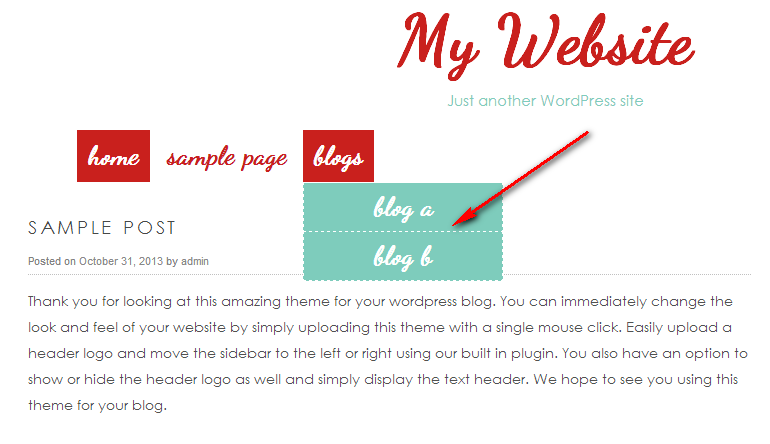
Congratulations! Your are done! Save the menu and browse to your blog’s home page and you will see your theme and navigation.Also, you can create more pages and add to the menu and sub menu. simply drag and drop the pages under the parent page to show a sub menu as shown below.


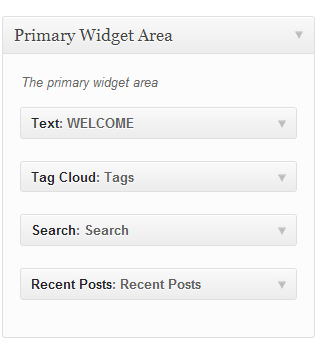
2 . Sidebar Widgets